Bạn đã bao giờ sử dụng chương trình đọc feed (rss) cho blog chưa ? Nếu đã dùng rồi thì bạn cảm thấy nó thế nào ? Nếu vẫn chưa vừa ý bạn, thì widget kì này có thể sẽ làm bạn hài lòng đấy.
Đây là kết quả lấy từ blog của mình , bạn hãy xem sơ qua nhé
Rất đẹp mà đơn giản đúng không nào. Nếu muốn tạo một widget như vậy, bạn hãy làm theo những bước sau:
Bước 1 : Nhấp vào đây rồi hãy điền địa chỉ blog của bạn vào , đánh dấu chọn vào ô vuông nhỏ và nhấn nút Generate API Key.
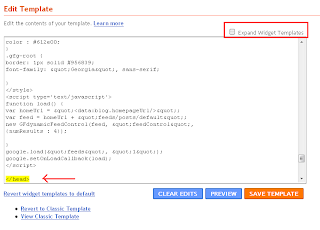
Bước 2 : Trong khi chờ Google cung cấp cho bạn API Key , hãy mở một cửa sổ trình duyệt mới rồi đăng nhập vào bảng điều khiển Blogger > Trình bày (Layout) > Chỉnh sửa HTML (Edit HTML) và tìm đoạn code </head>
Bước 3 : Quay trở lại cửa sổ Google API Key , bạn hãy copy đoạn Your key is
Bước 4 : Thay thế đoạn key trên vào YOURCODE trong code dưới đây
<script src='http://www.google.com/jsapi/?key=YOURCODE' type='text/javascript'/>
<script src='http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js' type='text/javascript'/>
<style type='text/css'>
@import url("http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css");
#feedControl {
margin-top : 20px;
margin-left: auto;
margin-right: auto;
width : 440px;
font-size: 16px;
}
.gfg-title {
color : #612e00;
background-color: #FFF3DB;
}
.gfg-title a {
color : #612e00;
}
.gfg-root {
border: 1px solid #956839;
font-family: "Georgia", sans-serif;
}
</style>
<script type='text/javascript'>
function load() {
var homeUrl = "<data:blog.homepageUrl/>";
var feed = homeUrl + "feeds/posts/default";
new GFdynamicFeedControl(feed, "feedControl",
{numResults : 4});
}
google.load("feeds", "1");
google.setOnLoadCallback(load);
</script>
<script src='http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js' type='text/javascript'/>
<style type='text/css'>
@import url("http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css");
#feedControl {
margin-top : 20px;
margin-left: auto;
margin-right: auto;
width : 440px;
font-size: 16px;
}
.gfg-title {
color : #612e00;
background-color: #FFF3DB;
}
.gfg-title a {
color : #612e00;
}
.gfg-root {
border: 1px solid #956839;
font-family: "Georgia", sans-serif;
}
</style>
<script type='text/javascript'>
function load() {
var homeUrl = "<data:blog.homepageUrl/>";
var feed = homeUrl + "feeds/posts/default";
new GFdynamicFeedControl(feed, "feedControl",
{numResults : 4});
}
google.load("feeds", "1");
google.setOnLoadCallback(load);
</script>
Bước 5 : Bạn hãy quay lại Trình bày (Layout) > Phần tử trang (Page Elements) > Tạo một phần tử HTML/Javascpirt
và nhập vào đoạn code
<div id="feedControl">Loading...</div>
Bước 6 : Lưu lại phần tử trang HTML/Javascpirt này và đặt nó ở vị trí ngay trên phần Bài viết (Blog Posts)
Vậy là xong rồi đấy , các bạn hãy lưu lại template và thưởng thức một widget mới cực kool ngay trên blog của chính bạn. Chúc các bạn thành công !
[Nguồn : Hoctro's Blog ]