Như các bạn đều biết, để 1 bài đăng thật sự hiệu quả, gây sự chú ý của người đọc thì hình ảnh minh họa là không thể thiếu. Vì thế, hôm nay mình xin hướng dẫn cách tạo 1 số hiệu ứng lạ mắt cho ảnh minh họa, góp phần làm sinh động cho bài viết.
1. Tạo hiệu ứng thay đổi ảnh khi rê chuột (Rollover Image)
Để tạo được hiệu ứng này, thì hầu hết các trang hướng dẫn về ngôn ngữ HTML luôn đòi hòi phải cài thêm Javascript/ CSS cho Blog thì mới thực hiện được.
Tuy nhiên, để tránh rắc rối , dài dòng khi phải thêm những dòng code Javascript đó, thì Blogger Divya Sai đã hướng dẫn 1 thủ thuật HTML hết sức đơn giản, bạn chỉ việc chèn code dưới đây vào bài đăng theo như sau :
<a href="Đường Link của bạn"><img onmouseover="this.src='Hình ảnh thay thế'" onmouseout="this.src='Hình ảnh ban đầu'" src="Hình ảnh ban đầu" ></a>
Xem demo
2. Tạo viền tròn cho ảnh
Thủ thuật này sẽ giúp bạn tạo đường viền tròn cho bức ảnh, thay vì 4 góc vuông góc thường thấy mà không cần dùng tới Photoshop để chỉnh sửa. Tất cả việc bạn cần làm là upload ảnh từ PC hay copy link ảnh trên website (hỗ trợ định dạng JPG, PNG, GIF và BMP) và để Roundpic hoàn tất giùm bạn.
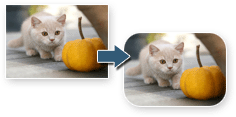
Với trang web Dropshadowz , bạn có thể tạo thêm bóng mờ cho các bức ảnh minh họa của mình mà không hề tốn chút công sức nào. Bạn chỉ việc chọn File ảnh từ PC hay từ URL, rồi chỉnh sửa kích cỡ và màu nền cho ảnh , cuối cùng nhấn Generate Drop Shawdow để hoàn tất (hỗ trợ định dạng jpg, gif, png với dung lượng tối đa 300KB). Thanks bạn vuluganck đã chia sẻ thông tin cho mình :D
Xem demo

4. Tạo hiệu ứng phản chiếu cho ảnh
Có lẽ hiệu ứng reflect (phản chiếu) cho ảnh cũng không quá xa lạ đối với bạn, khi đây là 1 trong những hiệu ứng được sử dụng rộng rãi ở các trang web/blog . Photoshop có thể giúp bạn làm điều này, nhưng thật cầu kì và không cần thiết khi bạn đã có Reflectz . Cũng tương tự thủ thuật tạo bóng mờ, bạn chỉ việc upload hình hay chọn URL của ảnh , thiết lập độ dài của ảnh phản chiếu (Reflection Size) và độ mờ (Transparency) , cuối cùng nhấn Generate Image Reflection để hoàn tất.
Xem demo


Cập nhật vào 25/4 : Trên đây là 4 thủ thuật để tạo hiệu ứng cho ảnh minh họa. Hy vọng các bạn sẽ hài lòng, mình sẽ cố gắng cập nhật thêm các thủ thuật khác cho các bạn trong thời gian tới. Thân !